Convert Selection To Path Photoshop
Here are 15 of my favorite shortcuts that make working with Paths and the Pen Tool easier in Photoshop.
The Path Selection and Direct Selection Tools — To select an entire path, use the Path Selection tool. To select segments of a path (anchor points, direction lines etc.), use the Direct Selection tool. With the Direct Selection tool selected, instead of switching to the Path Selection tool, hold Option (Mac) | Alt (Win) and clickon a path to select the entire path.
Selecting Multiple Paths — Shift click (or click -drag) with the Path Selection tool to select multiple paths. Shift -click on a selected path to remove it from the selection. Note: use the Select option in the Options bar to toggle between selecting paths on the Active Layers (those that are targeted on the Layers panel) or on All Layers.
Selecting Anchor Points along a Path — Click on an anchor point to select it (if anchor points aren't visible on a path, clicking on the location of an anchor point will select that anchor point without having to select the path first (useful when selecting the corner point of a rectangle for example). Shift -click (or click -drag) with the Direct Selection tool to select multiple anchor points. Clicking on a selected anchor point with the Direct Selection tool will select that point and deselect others. Shift -click on a selected anchor point to remove it from the selection. Note: use the Select option in the Options bar to toggle between selecting anchor points on the Active Layers (those that are targeted on the Layers panel)or on All Layers.
Transforming Paths — With a path selected, choose Edit > Free Transform Path to access the transform controls. These shortcuts can help speed up the process:
• Command + T (Mac) | Control + T (Win) displays the Free Transform bounding box.
• While in Free Transform, click the Link icon (in the Options bar) to toggle the "constrain aspect ratio" option on/off. The state of the icon is sticky – once it's set, it will stay that way until it's clicked again. This means that, regardless of the contents of the layer (paths, pixels, type, shape, etc.), transform will behave consistently. Holding the Shift key while transforming will temporarily toggle the opposite behavior.
• Position the cursor outside of the transformation handles (the cursor becomes a double headed arrow), and drag to rotate. Add the Shift key to snap to 15 degree increments.
• Option -drag (Mac) | Alt –drag (Win) an anchor point to transform from the center.
• Command (Mac) | Control (Win) -drag a corner anchor point to freely distort the image.
• Command + Shift (Mac) | Control + Shift (Win) -drag a center anchor point to skew the image.
• Command + Option + Shift (Mac) | Control + Alt + Shift (Win) -drag a corner anchor point to change the perspective of an image.
• Or, instead of memorizing each individual shortcut, Control -click (Mac) | Right -click (Win) within the transformation bounding box and choose a transform option from the context sensitive menu.
• Command + Z or Control +Z will undo the last transformation.
• To apply the transformation, tap the Return (Mac) | Enter (Win) key, click in the preview area outside the transformation handles, or select another tool.
• To cancel a transformation, tap the Escape key.
• When using Free Transform, the Reference Point can be changed to determine the location around which transformations occur. By default, the reference point is hidden to prevent accidental repositioning. To display the reference point, while in Free Transform, check the empty well to the left of the reference point icon in the Options bar (or, choose Edit > Preferences > Tools and enable "Show reference point when using Transform").To reposition the Reference Point, drag the center point freely within the image area, click on one of the nine reference point locations in the Options bar, or set the position numerically (also using the Options bar).
Duplicating Paths — Option -drag (Mac) | Alt -drag (Win) a path in the image area to duplicate it. Note: this shortcut works with any selected path (shape layer, vector mask etc.).
Convert a Path to a Selection — With a path selected, Command + Return (Mac) | Control + Enter (Win) creates a selection from the path. Note: this shortcut works with any selected path (shape layer, vector mask etc.).
Repositioning Anchor Points While Drawing — When drawing with the Pen tool, if you click to set down an anchor point and need to reposition it, holding the spacebar allows you to reposition that anchor point – as long as you have not released the mouse after clicking to set the point (otherwise you get the Hand tool, as expected). If you've already released the mouse, holding Command (Mac) |Control (Win) will toggle the Pen Tool to the Direct Selection tool, enabling you to reposition the anchor point/direction line/path. In fact, you can hold Command (Mac) | Control (Win) to toggle from any of the following tools: Path Selection, Pen, Add Anchor Point, Delete Anchor Point, Convert Anchor Point,to the Direct Selection tool.
The Convert Point Tool — With the Pen tool (or Freeform Pen tool) selected, position the cursor over an anchor point and hold Option (Mac) | Alt (Win) to toggle the Pen tool to the Convert Point tool. Click on a curved point with the Convert Anchor Point tool to convert it to a corner point, click -drag with the Convert Anchor point to convert a corner point into a curved point. Click on a direction line with the Convert Anchor Point tool to break the direction lines (enabling you to reposition one independently of the another).
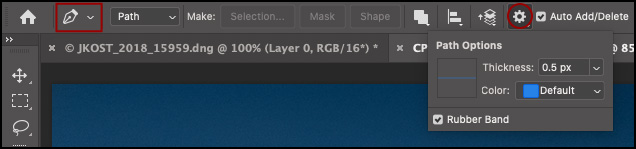
Preview the Path when Drawing — With the Pen tool selected, click the Gear icon in the Options bar and enable the Rubber Band option to preview the direction of the path that will be drawn as you move your cursor in the image area. (I found this feature to be very helpful when I was learning the Pen tool.)

The Magnetic Pen Option — With the Freeform Pen tool selected, enable the Magnetic option (in the Option bar) to have the Pen tool help create paths by analyzing and creating paths along edge areas in images. To customize the Magnetic settings, click the gear icon (in the Options bar) and use the magnetic options to change:Width (how many pixels to look at), Contrast (what determines an edge) and Frequency (how often to lay down anchor points).
![]()
Use these shortcuts to quickly change the Magnetic Pen tool options:
[ or ] decreases/increases the width
[ or ] + Shift goes to the minimum/maximum width
',' (comma) or '.' (period) decreases/increases the edge contrast
',' (comma) or '.' (period) + Shift goes to the minimum/maximum edge contrast
';' (semicolon) or "' (apostrophe) decreases/increases the frequency
';' (semicolon) or "' (apostrophe) + Shift goes to the minimum/maximum frequency
Closing Paths with the Magnetic Pen — When using the Freeform Pen tool with the Magnetic Option enabled (in the Options bar), double-click to close the Path. Hold Option (Mac) | Alt (Win) to close the path with straight-line segment.
The Curvature Pen Tool — This video (The New Curvature Pen Tool in Photoshop) demonstrates how to use the Curvature Pen Tool in Photoshop. Here are several of the shortcuts shown in the video:
• While adding an anchor point, click once if you want the next segment of your path to be curved. Double-click if you want to draw a straight segment next. Note: The first segment of your path (created by the first two anchor points you place), always appears as a straight line on the canvas initially. When you place the third anchor point, Photoshop makes the first segment curve smoothly in relation to the second segment.
• To convert a smooth anchor point to a corner point, or vice versa, double-click the point.
• To move an anchor point, simply drag it around.
• To delete an anchor point, select it and then press the Delete key. Note: while the anchor point is deleted, the curve is retained and adjusted in relation to the remaining anchor points.
The Paths Panel — To select a path on the Paths panel, click on the path's name. To deselect a path in the paths panel, either click in an empty grey area of the panel or, Command -click (Mac) | Control -click (Win) the path's name. To convert a path to a selection using the Paths Panel:
• Command -click (Mac) | Control -click (Win) on the thumbnail of the path to convert the path to a selection.
• To convert an additional path and add it to the selection, Command + Shift -click (Mac) | Control + Shift -click (Win) the secondary path's thumbnail in the Paths panel.
• To subtract a secondary path from a selection, Command + Option -click (Mac) | Control + Alt -click (Win) the secondary path's thumbnail in the Paths panel.
• To intersect a secondary path from a selection, Command + Option + Shift -click (Mac) | Control + Alt + Shift -click (Win) the secondary path's thumbnail in the Paths panel.
Creating Fluid, Precise Painting Strokes using Paths — To create a fluid, smooth stroke of paint it is often easier to stroke a path. First, create a path with the Pen tool. Then, make sure that the painting tool that you want to use is set up with the correct options (such as brush size and opacity etc.). Finally, from the Paths panel fly-out, menu, select Stroke path and select the desired tool. This can be extremely helpful when trying to add a highlight along the edge of an object for example.
In order to simulate pressure sensitivity when stroking a path, select the path in the paths panel, choose Stroke Path from the fly out menu and check Simulate Pressure. Note: it is important to set up your brush (or whatever tool you want to use), as well as it's attributes before you stroke the path.

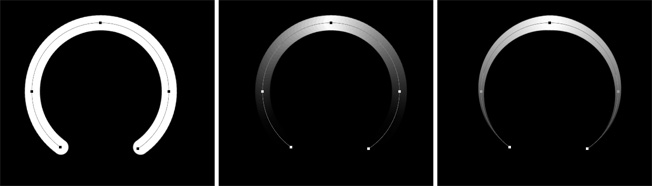
In this illustration, the first path was stroked with a brush with the Simulate Pressure option unchecked. The second and third paths both had the Simulate Pressure option checked; the middle illustration shows the effect of setting the brushes opacity to Pen Pressure, the illustration on the right shows the effect of setting the brushes size to Pen Pressure.
Change the Color, Thickness and Anti-Aliasing of Paths — To make paths in Photoshop easier to see (on higher resolution monitors for example), select the Pen tool and click the Gear icon in the Options bar to customize the Thickness and Color of the Path. Note: this will also change the width and color of paths for shape layers as well as vector masks. You can also control the Path settings under Preferences > Guides, Grid, & Slices (under Paths).
To turn off the anti-aliasing, select Preferences > Performance. Under Graphics Processor Settings, click Advanced Settings and uncheck the Anti Alias Guides and Paths option. Note: you won't see the change until you click OK in both the Advanced Processor settings and Preferences dialog boxes to apply the change.
Note: with the release of Photoshop CS6 (2012), Adobe changed the default behavior when dragging vector curves; reshaping the path much more gracefully when dragging a line segments. If however, you prefer the legacy behavior, select the Path Selection or Direct Selection tool and check Constrain Path Dragging in the Option bar.
This video (Tips for Working with Vectors in Photoshop CC) walks through several of the shortcuts mentioned above – including selecting multiple shapes and paths using the Select All Layers/Active Layers option in the Options bar.
And here is a related post: Ten Shortcuts for Working with Vector Masks in Photoshop if you're interested!
Copyright © 2021 Julieanne Kost.
All rights reserved.
Convert Selection To Path Photoshop
Source: https://jkost.com/blog/2021/04/15-tips-for-working-with-paths-in-photoshop.html
Posted by: morrisondervants71.blogspot.com

0 Response to "Convert Selection To Path Photoshop"
Post a Comment